Leetsdale Barbers
PROJECT
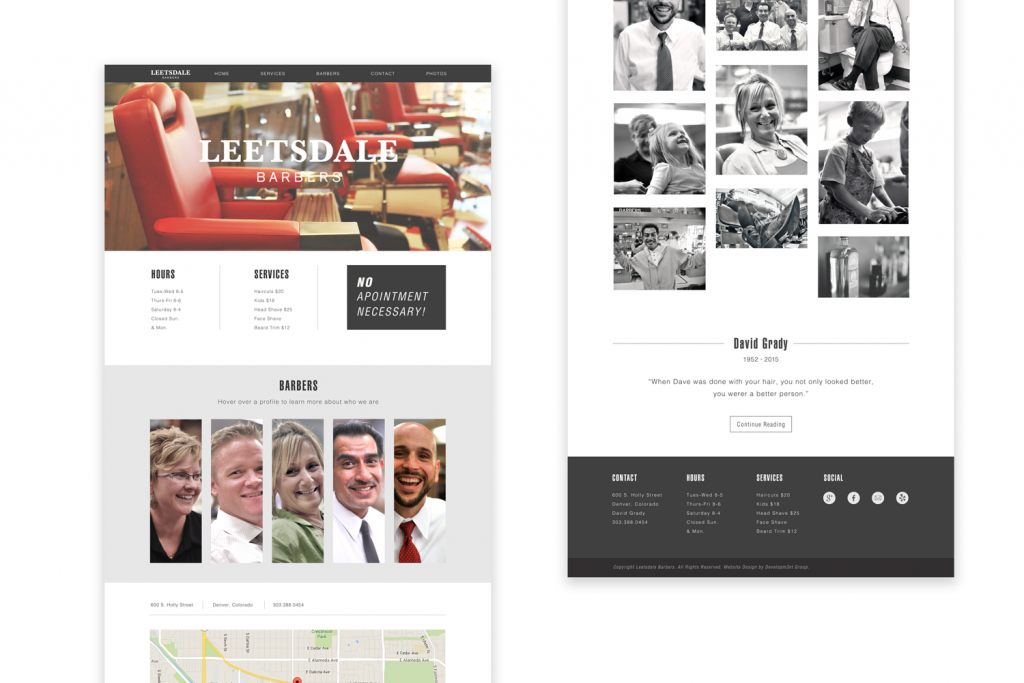
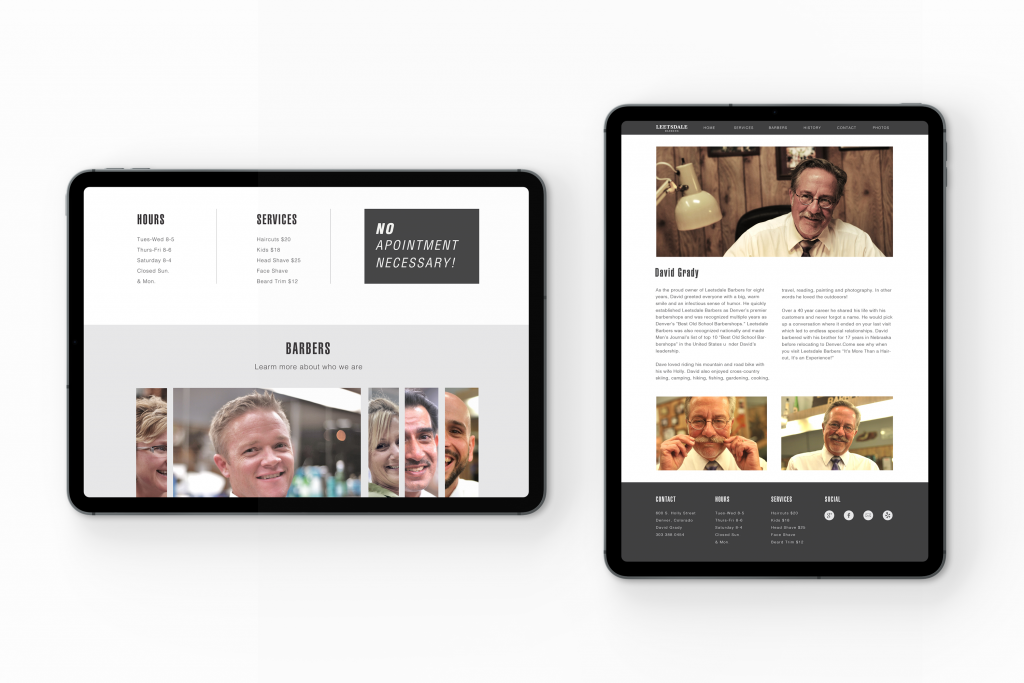
Site redesigns for a 60 year old, iconic Denver barbershop. Leetsdale required a template that could scale across several stores without significant technical knowledge or maintenance costs. Demographics included both older, non-digital adopters and younger clients whom prefer digital experiences. Managers need a way to communicate closures and information directly from the website.
Design
I designed a one page Content Management Solution which can be duplicated easily. Provide quick and lean usability testing coupled with a minimal aesthetic, reminiscent of early modern design. Implement a widget, that when engaged, provides a notification for messages directly onto the home page.
Experience
Iterative user testing was conducted as leas as possible. With a low fidelity prototype in hand, I showed up to the Leetsdale location and asked clients waiting for a haircut to participate in user testing tasks. Users were asked to speak out loud while attempting to find the price of services, hours of operation, location address, and a contact number. I then asked clients to provide stories or experiences, positive or negative, about their relationship with the barbershop.
To my surprise, clients supported the barber shop through different owners, and often passed the experience down to their children. Through conversations, I was able to identify communication issues with store closures, and prospective clients attempting to call and book appointments during peak hours. These issues were improved by providing design elements to communicate closures, directly on the website, and a clear design element communicating “no appointments necessary’ on the website.


Role
- Design Lead
- Research lead
Dates
- 2016
Client
- Leetsdale Barbers